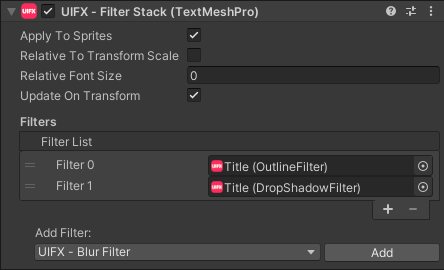
Filter Stack (TextMeshPro) Component
Overview
This component allows the TextMeshPro - Text (UI) component to be rendered with multiple filter effects (eg Drop Shadow, Outline etc).
WebGL Demo
Properties

| Property | Type | Range | Default | Description |
|---|---|---|---|---|
| Apply To Sprites | Bool | True | Whether to apply the filters to sprites. | |
| Relative To Transform Scale | Bool | False | Whether to scale the filters relative to the trasnform scale. This only uses the the X component of the transform scale and so is only useful for scale that affects all 3 axes. When this is disabled the size values for filters (eg Size in the blur filter) will be in pixels, but with this enabled the pixel sizes will be scaled too. | |
| Relative Font Size | Float | 0.0 | The font size to use as a refernce when applying scaling to pixel effects relative to the font size. Setting this to zero will disable scaling based on font size. | |
| Update On Transform | Bool | True | When this is disabled any transformation (translation, rotation, scaling) will not cause the filter to re-render. This can improve performance as in many cases re-rendering is not necessary. | |
| Filters | List | A list of image filters to apply, all deriving from the FilterBase class. The order can be changed by dragging the filters. |
Setup
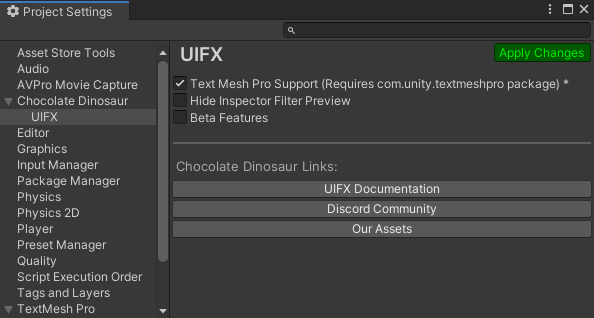
To use this component with TextMeshPro you first need to have the support for TextMeshPro enabled:
- Make sure TextMeshPro package is added to your project
- Go to the
Edit > Project Preferenceswindow and open the UIFX options, enabledTextMeshPro Supportand press theApply Changesbutton.

- Wait for the scripts to reload
- Close the Preferences window
Usage
Add this component to any GameObject that contains a UI TextMeshPro - Text (UI) component, then add your filter components (eg Drop Shadow, Outline) and assign them to the Filters list property.