Frame Filter Component

Overview
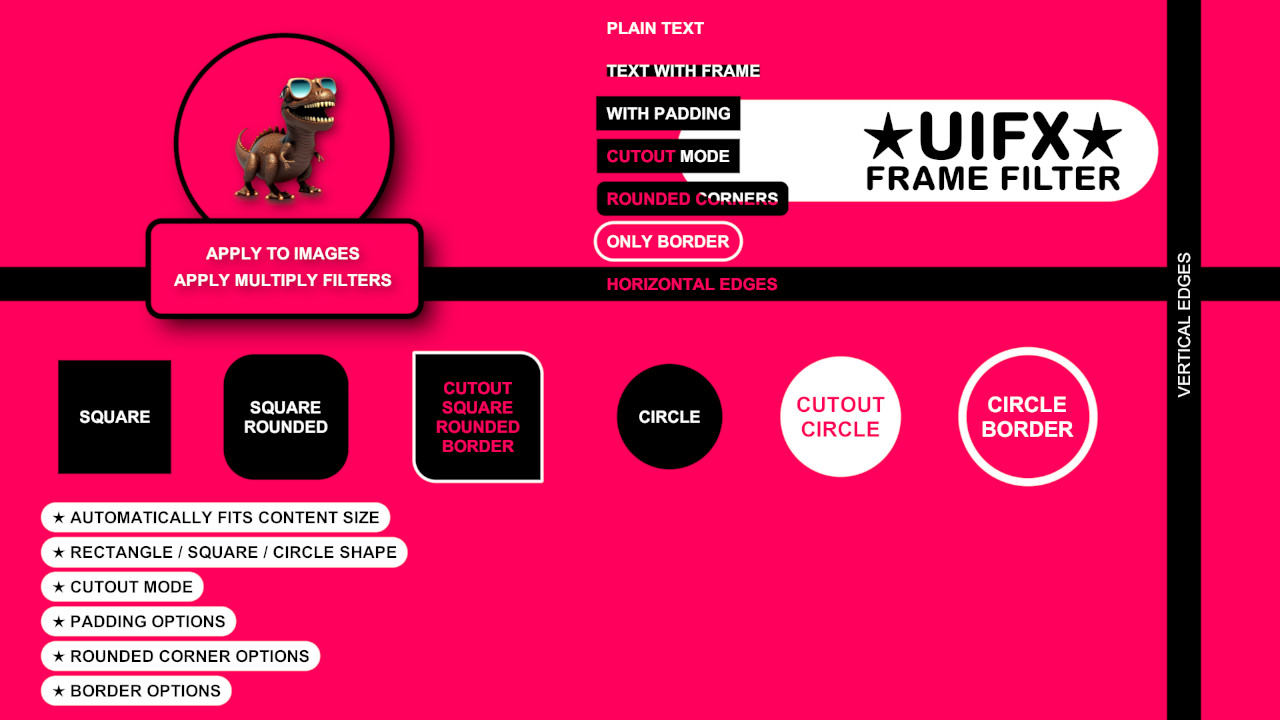
This component enables easily adding a framed outline to UI components. It supports automatic resizing to fit the content, padding, different shapes, anti-aliased rendering, and rounded corners.
WebGL Demo
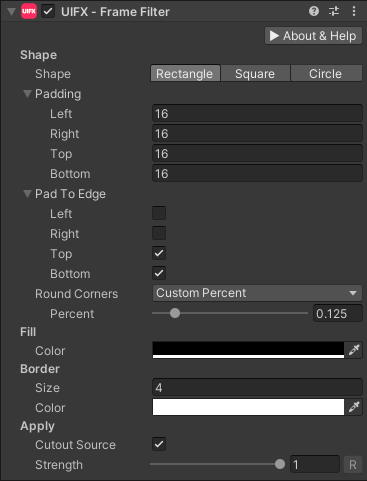
Properties

| Property | Type | Range | Default | Description |
|---|---|---|---|---|
| Shape | ||||
| Shape | Enum | Rectangle | The base shape to render around the source content. Options are: • Rectangle: Has the most flexibility.• Square: Ensures the frame has equal width and height.• Circle: Ensures the frame has constant radius. | |
| Padding | Float | [-inf..inf] | 16.0 | For each Rectangle edge expands the edge length in pixels. For Square and Circle shapes this is a single value that controls radius padding. |
| Pad To Edge | Bool | False | For each Rectangle edge allows padding value to be ignored and instead extends the length to the screen edge. | |
| Round Corners | Enum | None | The type of rounded corners to use for the Rectangle or Square shapes. Options are:• None: No rounded corners.• Small: 12.5% rounded corners.• Medium: 25% rounded corners.• Large: 50% rounded corners.• Circular: 100% rounded corners• Percent: Value between 0..1 relative to the size of shape.• Custom Percent: Specify each of the 4 corner sizes in 0..1 range.• Pixels: A single value in pixel units.• Custom Pixels: Specifyt each of the 4 corner sizes in pixels. | |
| Fill | ||||
| Color | Color | Black | The color to fill the frame with. | |
| Border | ||||
| Size | Float | 0.0 | The size of the border in pixels. | |
| Color | Color | White | The color to fill the border with. | |
| Apply | ||||
| Cutout Source | Bool | False | Whether to render the source graphic on top of the frame, or to use the source graphic to make a hole in the frame. | |
| Strength | Float | [0..1] | 1.0 | Strength of the effect. |
Usage
Add this component to any GameObject that contains a UI Graphic component (eg Text, Image, RawImage, etc). The object will now render with a shadow.
Usage with TextMeshPro
To use this filter effect with TextMeshPro use the Filter Stack (TextMeshPro) component.