MotionBlurReal Component
Overview
This component adds a realistic motion blur effect to UI objects that are in motion.
WebGL Demo
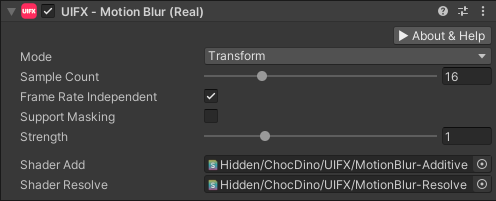
Properties

| Property | Type | Details |
|---|---|---|
| Update Mode | Enum | Which vertex modifiers are used to calculate the motion blur. Which vertex modifiers are used to calculate the motion blur. Options are: • Transforms - Only use transform modifications (translation, rotation, scale), this is the simplest. (DEFAULT)• Vertices - Only use vertex modifications.• TransformsAndVertices - Use both of the above, this is the most expensive. |
| Sample Count | Int | The number of motion blur steps to calculate. The higher the number the more expensive the effect. Default is 16. |
| Lerp UV | Bool | Allows interpolation of UV texture coordinates. This is usually disabled for text that has animating characters. |
| Frame Rate Independent | Bool | Allows frame-rate independent blur length. This is unrealistic but may be more artistically pleasing as the visual appearance of the motion blur remains consistent across frame rates. Default is enabled. |
| Strength | Float | Controls how visible the motion blur effect is by scaling the motion blur length. Setting to zero disables the effect. Above 1.0 will exagerate the length. Default is 1.0. |
| Shader Add | Shader | The additive shader to use while rendering. The default is a modified UI shader, however if you want to use TextMeshPro or a custom UI shader, then see notes below. |
Usage
Add this component to any GameObject that contains a UI Graphic component (eg Text, Image, RawImage, etc). The object will now render with motion blur when it moves.
Quality Notes
- This component produces a much more accurate motion blur than
MotionBlurSimple, however it is also more expensive. MotionBlurRealhandles transparency much better thanMotionBlurSimple.
Performance Notes
- The
MotionBlurRealcomponent can become very slow when the motion traveled in a single frame is very large on screen. This is components performance is relative to the amount of screen space area the Graphic occupies from one frame to the next. That said we have tried to optimise this as much as possible, so even if the motion is larger than the screen area, only the screen area will be computed.
How it Works
Within the MotionBlurReal component the following takes place each frame:
- Store the mesh and transforms for a UI component for the previous and current frames.
- Generate a new mesh containing multiple copies of the stored meshes interpolated from previous to current mesh.
- Rendered this mesh additively to a RenderTexture.
- On the next frame a quad is rendered to the canvas in place of the UI component geometry. This quad uses a shader to resolve the previously rendered motion blur mesh.
- If no motion is detected then the effect is disabled.
TextMeshPro (TMP) / Custom UI Components
TextMeshPro support is coming soon. For now use the MotionBlurSimple component for TextMeshPro suppport.
Setting up a Custom UI Component
Follow the belows steps for your custom UI component but using the MotionBlurReal component. Any custom UI component will work with MotionBlurReal as long as it renders using the standard Graphic mesh.
We need to create a copy of the shaders that are used by the UI component we want to add motion blur to. We then modify the shaders to make them render using the additive blend mode. We then assign the shader to our motion blur component.
Create a new folder for the shaders.
To that folder, copy the shaders that you want to use (eg TMP_SDF.shader) and copy any .cginc files it depends on.
Open the shader you want to use, and rename the top line to a unique name. For example, from:
csharp Shader "TextMeshPro/Distance Field"tocsharp Shader "TextMeshPro/Distance Field/Add"to signify that it's an additive version.Replace the line that reads:
csharp Blend One OneMinusSrcAlphawithcsharp Blend One One, One OneSave the file and assign that shader to the
Shader Addproperty on theMotionBlurRealcomponent.