MotionBlurSimple Component
Overview
This component adds an approximate motion blur effect to UI objects that are in motion.
WebGL Demo
Properties

| Property | Type | Details |
|---|---|---|
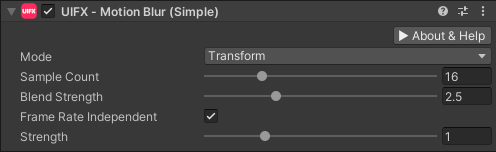
| Update Mode | Enum | Which vertex modifiers are used to calculate the motion blur. Which vertex modifiers are used to calculate the motion blur. Options are: • Transforms - Only use transform modifications (translation, rotation, scale), this is the simplest. (DEFAULT)• Vertices - Only use vertex modifications.• TransformsAndVertices - Use both of the above, this is the most expensive. |
| Sample Count | Int | The number of motion blur steps to calculate. The higher the number the more expensive the effect. Default is 16. |
| Blend Strength | Float | Controls how transparent the motion blur is. Default is 2.5. |
| Lerp UV | Bool | Allows interpolation of UV texture coordinates. This is usually disabled for text that has animating characters. |
| Frame Rate Independent | Bool | Allows frame-rate independent blur length. This is unrealistic but may be more artistically pleasing as the visual appearance of the motion blur remains consistent across frame rates. Default is enabled. |
| Strength | Float | Controls how visible the motion blur effect is by scaling the motion blur length. Setting to zero disables the effect. Above 1.0 will exagerate the length. Default is 1.0. |
Usage
Add this component to any GameObject that contains a UI Graphic component (eg Text, Image, RawImage, etc). The object will now render with motion blur when it moves.
Quality Notes
- This component has faster rendering than the
MotionBlurRealhowever it is less accurate. For most cases this approximate is good enough. MotionBlurSimpleis a great approximation for solid objects, but for transparency objects it is less accurate and theMotionBlurRealcomponent should be considered. When using this component with transparent objects, the background color can affect this approximation, and so theBlendStrengthproperty needs to be set based on the brightness of the object being rendered and the color of the background. The more transparent the object is, the lower theBlendStrengthvalue needs to be.
Effects Notes
- When using the built-in
Shadowcomponent, it will cause problems due to dark transparent layer under opaque layer, which causes flickering. Therefore when usingShadowcomponent it's better to put it after this component.
How it Works
Within the MotionBlurSimple component the following takes place each frame:
- Store the mesh and transforms for a UI component for the previous and current frames.
- Generate a new mesh containing multiple copies of the stored meshes interpolated from previous to current mesh.
- Replace the UI component mesh with the new motion blur mesh with a reduced per-vertex alpha (
BlendStrengthproperty). - If no motion is detected then the effect is disabled.
TextMeshPro (TMP)
The component MotionBlurSimpleTMP supports TextMeshPro.
Custom UI Components
Any custom UI component will work with MotionBlurSimple as long as it renders using the standard Graphic mesh.