Outline Filter Component
Overview
This component adds a visual outline effect to the UI object it is applied to.
WebGL Demo
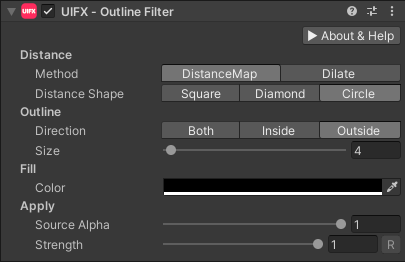
Properties

| Property | Type | Range | Default | Description |
|---|---|---|---|---|
| Distance | ||||
| Method | Enum | DistanceMap | The algorithm to use for creating the outline. Options are: • DistanceMap - This is usually the best method as it has the best performance, especially for large outlines.• Dilate - This is a legacy method and is much slower than DistanceMap especially when Size is larger than 4.0, but it does have slightly smoother outline than DistanceMap. This enables the Blur property but doesn't enable some more advanced options that will be available in the DistanceMap method soon. | |
| Shape | Enum | Circle | The shape that the outline grows in. Options are: • Square - Useful when you don't want rounded outlines. For example on a rectangular Image use this to keep the outline rectangular.• Diamond - Pointy sharper outlines.• Circle - Useful for rounded outlines and usually the best option. | |
| Outline | ||||
| Direction | Enum | Outside | The direction the outline grows in. Options are: • Both - Grow both inside and outside.• Inside - Only grow inside.• Outside - Only grow outside. | |
| Size | Float | [0..256] | 4.0 | The radius of the outline in pixels. |
| Softness | Float | [0..128] | 2.0 | The radius of the falloff pixels. Best to keep this value below Size. Used to soften/anti-alias the outline.This option is only available when Method is set to DistanceMap mode. |
| Blur | Float | [0..4] | 0.0 | The radius of the blur filter in pixels. This option is only available when Method is set to Dilate mode. |
| Fill | ||||
| Color | Color | Black | The color of the outline. | |
| Apply | ||||
| Source Alpha | Float | [0..1] | 1.0 | Fades the source Graphic. |
| Strength | Float | [0..1] | 1.0 | Strength of the effect. |
Usage
Add this component to any GameObject that contains a UI Graphic component (eg Text, Image, RawImage, etc). The object will now render with an outline.
Usage with TextMeshPro
To use this filter effect with TextMeshPro use the Filter Stack (TextMeshPro) component.