MotionBlurSimple 組件
概述
這個組件能夠在 UI 物件移動時添加一個近似動態模糊的效果。
屬性

| 屬性 | 類型 | 詳細說明 |
|---|---|---|
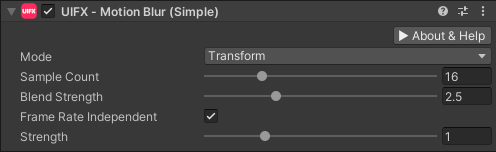
| 更新模式(Update Mode) | 列舉(Enum) | 用於計算動態模糊的頂點修飾符有哪些。用於計算動態模糊的頂點修飾符有哪些。選項包括:Transforms - 只使用變換修改(平移、旋轉、縮放),這是最簡單的方法。(預設值)Vertices - 只使用頂點修改。TransformsAndVertices - 使用上述兩種方法,這是價格最高的方法。 |
| 樣本統計(Sample Count) | 整數(Int) | 要計算的動態模糊步驟數量。數字越高,效果的價格越高。預設值是16。 |
| 混合強度(Blend Strength) | 浮點數(Float) | 控制動態模糊的透明度。預設值為 2.5。 |
| Frame Rate Independent | Bool | Allows frame-rate independent blur length. This is unrealistic but may be more artistically pleasing as the visual appearance of the motion blur remains consistent across frame rates. Default is enabled. |
| 強度(Strength) | 浮點數(Float) | 控制動態模糊效果的可見度。設定為零將停用該效果。預設值是1.0。 |
使用方法
將此功能新增至任何擁有 UI Graphic 組件的 GameObject 上(例如 Text、Image,RawImage 等)。 當物件移動時,該物件將立即渲染出動態模糊效果。
品質註解
- 這個組件比
MotionBlurReal渲染速度更快,但準確度較低。此近似值已足夠應對大多數情況。 MotionBlurSimple對於實心物件是一個很好的近似(approximation),但對於透明物體來說準確度較低,應該考慮使用MotionBlurReal組件。 當此組件與透明物體一起使用時,背景顏色可能會影響這種近似,因此需要根據正在渲染物體的亮度和背景顏色去設定BlendStrength屬性。物件越透明,需要的BlendStrength值就越低。
效果註解
- 使用內建的
Shadow組件時,可能因為不透明層下的暗色透明層而導致問題,進而出現閃爍現象。 因此,若要使用Shadow組件,最好將其放在此組件之後。
如何運作
在MotionBlurSimple組件中,每一幀都會發生以下過程:
- 儲存 UI 組件上前一幀和當前幀的網格和轉換資訊。
- 生成一個新網格,包含從前一個網格到當前網格插值之儲存網格的多個副本。
- 用具有降低每個頂點透明度的新動態模糊網格(
BlendStrength屬性)替換 UI 組件的網格。 - 如果未偵測到任何動態,則停用此效果。
TextMeshPro (TMP) / 自定義 UI 組件
組件 MotionBlurSimpleTMP 支援 TextMeshPro,操作簡單易用。
只要自定義的 UI 元件使用標準的 Graphic 網格進行渲染,就可以與 MotionBlurSimple 一起使用。