Glow Filter Component

Overview
This component adds a visual glow effect to the UI object it is applied to.
WebGL Demo
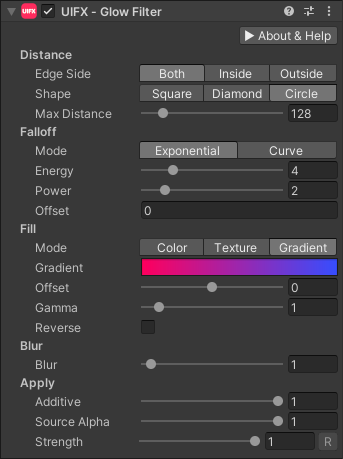
Properties

| Property | Type | Range | Default | Description |
|---|---|---|---|---|
| Distance | ||||
| Edge Side | Enum | Both | The side of the graphic edge that the glow occupies. Options are: • Both - Grow both inside and outside.• Inside - Only grow inside.• Outside - Only grow outside. | |
| Shape | Enum | Circle | The shape of the glow. Options are: • Square - Useful when you don't want rounded glow.• Diamond - Pointy sharper glow.• Circle - Useful for rounded glow and usually the best option. | |
| Max Distance | Float | [0..1024] | 128.0 | The maxmimum distance the glow can travel. Higher values generate a larger glow which can be more GPU intensive. |
| Falloff | ||||
| Mode | Enum | Exponential | Specifies which options to use to control the falloff of the glow. Options are: • Exponential - A procedual exponential function is used to generate a glow with natural looking falloff.• Curve - A user controlled curve is used to control the falloff. This option is generally less realistic but can be used for more artistic control or alternative styles. | |
| Energy | Float | [1..16] | 4.0 | How much energy the glow has. This corresponds to how bright the glow is. This energy is dissipated using the FallOff value. Higher values generate a larger glow which can be more GPU intensive. |
| Power | Float | [1..8] | 2.0 | The rate at which the energy dissipates. Lower values generate a larger glow which can be more GPU intensive. |
| Offset | Float | [-inf..inf] | 0.0 | An artistic control to offset the glow. |
| Curve | Curve | A curve that controls the falloff rate. | ||
| Fill | ||||
| Mode | Enum | Color | Specifies how to fill the color of the glow. Options are: • Color - A single color is used.• Texture - A texture containing a horizontal gradient is used to color the glow. Left to right corresponds to going from the edge to the outside of the glow.• Gradient - A gradient is used to color the glow. Left to right corresponds to going from the edge to the outside of the glow. | |
| Color | Color | White | The color of the glow. | |
| Texture | Texture | White | The texture used to specifiy a horizontal gradient to color the glow. | |
| Gradient | Gradient | A gradient used to color the glow. | ||
| Offset | Float | [-1..1] | 0.0 | In Texture and Gradient fill modes, this biases which side of the gradient to use for coloring. |
| Gamma | Float | [0..10] | 1.0 | In Texture and Gradient fill modes, this creates exponential biasing of the gradient. |
| Reverse | Bool | False | In Texture and Gradient fill modes, this creates reverses the gradient. | |
| Blur | ||||
| Blur | Float | [0..28] | 0.0 | Optionally blur the glow. |
| Apply | ||||
| Additive | Float | [0..1] | 1.0 | Controls the blending mode used to blend the glow over the source graphic and background. 0.0 uses a standard alpha blend, 1.0 uses an additive blend. |
| Source Alpha | Float | [0..1] | 1.0 | Fades the source Graphic. |
| Strength | Float | [0..1] | 1.0 | Strength of the effect. |
Usage
Add this component to any GameObject that contains a UI Graphic component (eg Text, Image, RawImage, etc). The object will now render with glow.
Usage with TextMeshPro
To use this filter effect with TextMeshPro use the Filter Stack (TextMeshPro) component.