Glow Filter Component

Overview
This component adds a visual glow effect to the UI object it is applied to.
WebGL Demo
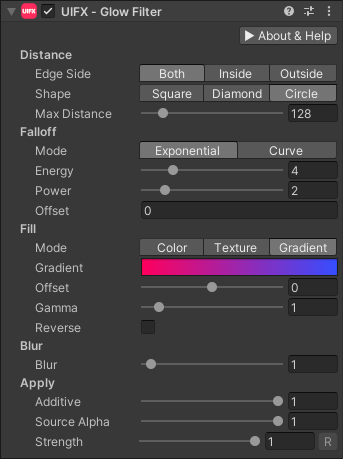
Properties

| Property | Type | Range | Default | Description |
|---|---|---|---|---|
| Distance | ||||
| Edge Side | Enum | Both | The side of the graphic edge that the glow occupies. Options are: • Both - Grow both inside and outside.• Inside - Only grow inside.• Outside - Only grow outside. | |
| Shape | Enum | Circle | The shape of the glow. Options are: • Square - Useful when you don't want rounded glow.• Diamond - Pointy sharper glow.• Circle - Useful for rounded glow and usually the best option. | |
| Max Distance | Float | [0..1024] | 128.0 | The maxmimum distance the glow can travel. Higher values generate a larger glow which can be more GPU intensive. |
| Falloff | ||||
| Mode | Enum | Exponential | Specifies which options to use to control the falloff of the glow. Options are: • Exponential - A procedual exponential function is used to generate a glow with natural looking falloff.• Curve - A user controlled curve is used to control the falloff. This option is generally less realistic but can be used for more artistic control or alternative styles. | |
| Energy | Float | [1..16] | 4.0 | How much energy the glow has. This corresponds to how bright the glow is. This energy is dissipated using the FallOff value. Higher values generate a larger glow which can be more GPU intensive. |
| Power | Float | [1..8] | 2.0 | The rate at which the energy dissipates. Lower values generate a larger glow which can be more GPU intensive. |
| Offset | Float | [-inf..inf] | 0.0 | An artistic control to offset the glow. |
| Curve | Curve | A curve that controls the falloff rate. | ||
| Fill | ||||
| Mode | Enum | Color | Specifies how to fill the color of the glow. Options are: • Color - A single color is used.• Texture - A texture containing a horizontal gradient is used to color the glow. Left to right corresponds to going from the edge to the outside of the glow.• Gradient - A gradient is used to color the glow. Left to right corresponds to going from the edge to the outside of the glow. | |
| Color | Color | White | The color of the glow. | |
| Texture | Texture | White | The texture used to specifiy a horizontal gradient to color the glow. | |
| Gradient | Gradient | A gradient used to color the glow. | ||
| Offset | Float | [-1..1] | 0.0 | In Texture and Gradient fill modes, this biases which side of the gradient to use for coloring. |
| Gamma | Float | [0..10] | 1.0 | In Texture and Gradient fill modes, this creates exponential biasing of the gradient. |
| Reverse | Bool | False | In Texture and Gradient fill modes, this creates reverses the gradient. | |
| Blur | ||||
| Blur | Float | [0..28] | 0.0 | Optionally blur the glow. |
| Apply | ||||
| Noise Scale | Float | [0..10] | 1.0 | Amount to scale the noise (useful for hiding banding artifacts especially in dark regions). Set to zero to disable this shader feature. |
| Additive | Float | [0..1] | 1.0 | Controls the blending mode used to blend the glow over the source graphic and background. 0.0 uses a standard alpha blend, 1.0 uses an additive blend. |
| Source Alpha | Float | [0..1] | 1.0 | Fades the source Graphic. |
| Strength | Float | [0..1] | 1.0 | Strength of the effect. |
| Render Space | Enum | Canvas | Which coordinate system use when rendering this filter. Options are: • Canvas: Render the filter before any transforms (scale/rotation/translation etc) are applied.• Screen: Render the filter after transforms have been applied. Read more about this property here. | |
| Expand | Enum | Expand | Whether to expand the Graphic area to accomodate this filter overflowing the original bounds. Setting this to None can be useful whhen applying effects to content you want to enclose in a frame using something like the FrameFilter component. |
Usage
Add this component to any GameObject that contains a UI Graphic component (eg Text, Image, RawImage, etc). The object will now render with glow.
Usage with TextMeshPro
To use this filter effect with TextMeshPro use the Filter Stack (TextMeshPro) component.
Render Space
The RenderSpace property effectively controls whether the Graphic filter is applied before or after the Transform is applied. There are two options:
Canvas- This is the default mode for all filters. In this mode the filter is rendered to theGraphicbefore it is transformed into screen-space by the localTransformand by theCanvas. This means that any changes or animations to the transform (or it's parents) will not cause the filter to re-render (unlessCanvashas per-pixel mode enabled), which is a performance benefit! This also means that when theGraphicis rotated, the filter will not be aware of this, so the filter will rotate as well. Imagine as drop-shadow effect.Screen- This was the default mode before version 1.8.0 was released. In this mode the filter is rendered to theGraphicafter it is transformed into screne-space. This means that any changes or animations to the transform (or it's parents) will cause the filter to re-render which can become expensive. It has the advantage that it is possible to do some screen-aware options, such as clamping the filter to the edges of the screen, or extending an edge to the edge of the screen (for example in the Frame Filter component)
A summary of the differences:
| Feature | Canvas | Screen |
|---|---|---|
| Adjusting transform causes filter re-render | No (unless Canvas has per-pixel mode enabled) | Yes |