BlurDirectionalFilter Component
Overview
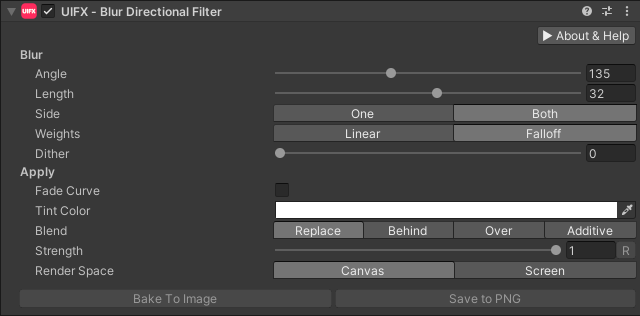
This component applies a directional blur filter to the UI object it is applied to.
WebGL Demo
Properties

| Property | Type | Range | Default | Description |
|---|---|---|---|---|
| Blur | ||||
| Angle | Float | [0..360] | 135.0 | The clockwise angle. |
| Length | Float | [-512..512] | 32.0 | The length of the blur in pixels. |
| Side | Enum | Both | Whether to draw the blur only in one direction (creating a streak), or both. Options are: • One: The blur is only in one direction.• Both: The blur is in both directions. | |
| Weights | Enum | Falloff | The type of weights to use for the blur, this changes the visual appearance with Falloff looking higher quality, for little extra cost. Options are: • Linear: All weights along the blur are equal.• Falloff: Weights along the blur decrease towards the edge giving a smoother visual. | |
| Weights Power | Float | [0..8] | 1.0 | The power factor for the weighted falloff. |
| Dither | Float | [0..1] | 0.0 | The amount of dithering to apply, useful to hide banding artifacts and also for styling. |
| Apply | ||||
| Fade Curve | Bool | False | Allows easy toggling between using the Alpha Curve to control transparency or not, without losing the set curve. | |
| Alpha Curve | Curve | Optional curve to control transparency. The curve ranges from time [0..1] and value [0..1] and is useful for fading down the visual as Strength increases. | ||
| Tint Color | Color | White | Tint (multiply) the blurred color by this for styling. | |
| Power | Float | [0..4] | 1.0 | The power factor used to adjust the contrast of the blur. |
| Intensity | Float | [0..8] | 1.0 | The multiplication factor used to adjust the brightness of the blur. |
| Blend | Enum | Replace | How the source graphic and the blurred graphic are blended/composited together. Options are: • Replace: Only the blurred result is rendered.• Behind: The blurred result is rendered behind the original graphic.• Over: The blurred result is rendered over the top of the original graphic.• Additive: The blurred result is rendered over the top the original graphic using additive blending. | |
| Strength | Float | [0..1] | 1.0 | Strength of the effect. |
| Render Space | Enum | Canvas | Which coordinate system use when rendering this filter. Options are: • Canvas: Render the filter before any transforms (scale/rotation/translation etc) are applied.• Screen: Render the filter after transforms have been applied. Read more about this property here. | |
| Expand | Enum | Expand | Whether to expand the Graphic area to accomodate this filter overflowing the original bounds. Setting this to None can be useful whhen applying effects to content you want to enclose in a frame using something like the FrameFilter component. |
Usage
Add this component to any GameObject that contains a UI Graphic component (eg Text, Image, RawImage, etc). The object will now render with an adjustable blur effect applied.
Usage with TextMeshPro
To use this filter effect with TextMeshPro use the Filter Stack (TextMeshPro) component.
Render Space
The RenderSpace property effectively controls whether the Graphic filter is applied before or after the Transform is applied. There are two options:
Canvas- This is the default mode for all filters. In this mode the filter is rendered to theGraphicbefore it is transformed into screen-space by the localTransformand by theCanvas. This means that any changes or animations to the transform (or it's parents) will not cause the filter to re-render (unlessCanvashas per-pixel mode enabled), which is a performance benefit! This also means that when theGraphicis rotated, the filter will not be aware of this, so the filter will rotate as well. Imagine as drop-shadow effect.Screen- This was the default mode before version 1.8.0 was released. In this mode the filter is rendered to theGraphicafter it is transformed into screne-space. This means that any changes or animations to the transform (or it's parents) will cause the filter to re-render which can become expensive. It has the advantage that it is possible to do some screen-aware options, such as clamping the filter to the edges of the screen, or extending an edge to the edge of the screen (for example in the Frame Filter component)
A summary of the differences:
| Feature | Canvas | Screen |
|---|---|---|
| Adjusting transform causes filter re-render | No (unless Canvas has per-pixel mode enabled) | Yes |