Drop Shadow Filter Component
Overview
This component adds a visual shadow effect to the UI object it is applied to.
WebGL Demo
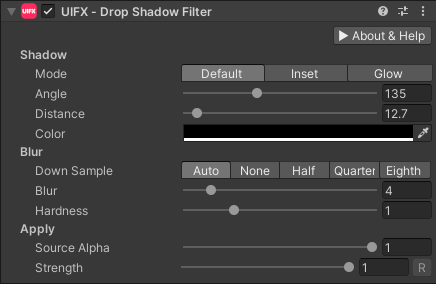
Properties

| Property | Type | Range | Default | Details |
|---|---|---|---|---|
| Shadow | ||||
| Mode | Enum | Default | Which mode to use when rendering the shadow. Options are: • Default - Standard drop shadow where shadow is cast behind.• Inset - Shadow is cast inside giving a sunken appearance.• Glow - a blurred version of the Graphic is rendered underneath - make sure the Color is a bright value.• Cutout Drop shadow with the source Graphic cut out from it. | |
| Angle | Float | [0..360] | 135.0 | The angle that shadow is cast in degrees. |
| Distance | Float | [0..256] | 8.0 | The distance in pixels that the shadow is cast. |
| Spread | Float | [-128..128] | 0.0 | Dilates the shadow to make it thicker. Using this adds significantly more processing. |
| Color | Color | Black | The color of the shadow. | |
| Blur | ||||
| Down Sample | Enum | Auto | How to downsample the texture before blurring. Downsampling gives improved performance, however the quality can be lower especially when animation the blur amount, but for still images it's usually not noticable. Options are: • Auto - Automatic downsampling will depend on the platform.• None - No downsampling.• Half - Downsample to half the size.• Quarter - Downsample to a quarter the size.• Eighth - Downsample to an eighth the size. | |
| Blur | Float | [0..256] | 4.0 | The radius of the blur filter in pixels. |
| Hardness | Float | [0..2] | 1.0 | Makes the shadow darker or lighter. |
| Apply | ||||
| Source Alpha | Float | [0..1] | 1.0 | Fades the source Graphic. |
| Strength | Float | [0..1] | 1.0 | Strength of the effect. |
| Render Space | Enum | Canvas | Which coordinate system use when rendering this filter. Options are: • Canvas: Render the filter before any transforms (scale/rotation/translation etc) are applied.• Screen: Render the filter after transforms have been applied. Read more about this property here. | |
| Expand | Enum | Expand | Whether to expand the Graphic area to accomodate this filter overflowing the original bounds. Setting this to None can be useful whhen applying effects to content you want to enclose in a frame using something like the FrameFilter component. |
Spread Property
Avoid using the Spread property as it adds significant amount of processing.
Usage
Add this component to any GameObject that contains a UI Graphic component (eg Text, Image, RawImage, etc). The object will now render with a shadow.
Usage with TextMeshPro
To use this filter effect with TextMeshPro use the Filter Stack (TextMeshPro) component.
Render Space
The RenderSpace property effectively controls whether the Graphic filter is applied before or after the Transform is applied. There are two options:
Canvas- This is the default mode for all filters. In this mode the filter is rendered to theGraphicbefore it is transformed into screen-space by the localTransformand by theCanvas. This means that any changes or animations to the transform (or it's parents) will not cause the filter to re-render (unlessCanvashas per-pixel mode enabled), which is a performance benefit! This also means that when theGraphicis rotated, the filter will not be aware of this, so the filter will rotate as well. Imagine as drop-shadow effect.Screen- This was the default mode before version 1.8.0 was released. In this mode the filter is rendered to theGraphicafter it is transformed into screne-space. This means that any changes or animations to the transform (or it's parents) will cause the filter to re-render which can become expensive. It has the advantage that it is possible to do some screen-aware options, such as clamping the filter to the edges of the screen, or extending an edge to the edge of the screen (for example in the Frame Filter component)
A summary of the differences:
| Feature | Canvas | Screen |
|---|---|---|
| Adjusting transform causes filter re-render | No (unless Canvas has per-pixel mode enabled) | Yes |